실습(jQuery 이벤트)
- 기본 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 이벤트</title>
</head>
<body>
<ul class="dessert">
<li>커피</li>
<li>케이크</li>
<li>마카롱</li>
<li>휘낭시에</li>
<li>에그타르트</li>
<li>아이스크림</li>
<li>스무디</li>
<li>멘보샤</li>
<li>앙버터</li>
<li>레쓰비</li>
</ul>
<div style="cursor: pointer;">눌러보세요!</div>
</body>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
const $div = $("ul").next();
const $ul = $("div").prev();
// $div.click(function(){});
$div.on("click", function(){
// 아래 코드를 여기에 작성
});
</script>
</html>


1. show()
$ul.show();
- 결과 : 결과1만 출력됨
2. hide()
$ul.hide();
- 결과 : 결과1에서 {눌러보세요!} 클릭 시 결과2 출력
3. toggle()
$ul.toggle(2000);
- 결과 : 결과1에서 {눌러보세요!} 클릭 시 toggle 동작처럼 2초동안 진행되어 결과2 출력(반대도 적용)
4. fadeIn()
$ul.fadeIn(2000);
- 결과 : 2초 안에 출력 텍스트 fadeIn
5. fadeOut()
$ul.fadeOut(2000);
- 결과 : 2초 안에 출력 텍스트 fadeOut
6. slideDown()
$ul.slideDown(2000);
- 결과 : 2초 안에 출력 텍스트 slideDown
7. slideUp()
$ul.slideUp(2000);
- 결과 : 2초 안에 출력 텍스트 slideUp
8. slideToggle()
$ul.slideToggle(2000);
- 결과 : 결과1 및 결과2에서 버튼 클릭 시 2초 안에 출력 텍스트 slideUp 및 slideDown
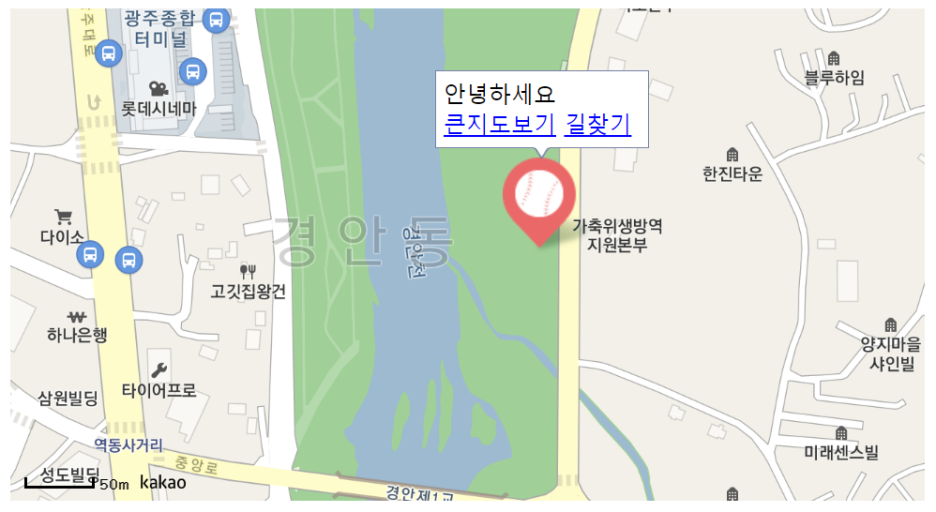
실습(지도 API)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>현재 위치</title>
</head>
<body>
<div id="map" style="width:100%;height:350px;"></div>
</body>
<script type="text/javascript" src="https://dapi.kakao.com/v2/maps/sdk.js?appkey=5092c921ac32eabe3053e71ffd2384d6"></script>
<script>
navigator.geolocation.getCurrentPosition(function(position){
let now = new Date(position.timestamp); //좌표를 구한 시간
let lat = position.coords.latitude; // 위도
let lon = position.coords.longitude; // 경도
let acc = position.coords.accuracy; // 정확도(미터)
console.log(acc);
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(lat, lon), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 표시할 div와 지도 옵션으로 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
var imageSrc = 'https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/marker_red.png', // 마커이미지의 주소입니다
imageSize = new kakao.maps.Size(64, 69), // 마커이미지의 크기입니다
imageOption = {offset: new kakao.maps.Point(27, 69)}; // 마커이미지의 옵션입니다. 마커의 좌표와 일치시킬 이미지 안에서의 좌표를 설정합니다.
// 마커가 표시될 위치입니다
var markerPosition = new kakao.maps.LatLng(lat, lon),
markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize, imageOption);
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: markerPosition,
image: markerImage
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
// 인포윈도우에 표출될 내용으로 HTML 문자열이나 document element가 가능합니다
var iwContent = '<div style="padding:5px;">안녕하세요<br><a href="https://map.kakao.com/link/map/Hello World!,33.450701,126.570667" style="color:blue" target="_blank">큰지도보기</a> <a href="https://map.kakao.com/link/to/Hello World!,33.450701,126.570667" style="color:blue" target="_blank">길찾기</a></div>',
iwPosition = new kakao.maps.LatLng(lat, lon); //인포윈도우 표시 위치입니다
// 인포윈도우를 생성합니다
var infowindow = new kakao.maps.InfoWindow({
position : iwPosition,
content : iwContent
});
// 마커 위에 인포윈도우를 표시합니다. 두번째 파라미터인 marker를 넣어주지 않으면 지도 위에 표시됩니다
infowindow.open(map, marker);
});
</script>
</html>

'웹 개발 > JavaScript' 카테고리의 다른 글
| [Web_JavaScript] 19 (0) | 2022.05.15 |
|---|---|
| [Web_JavaScript] 17 (0) | 2022.05.13 |
| [Web_JavaScript] 16 (0) | 2022.05.12 |
| [Web_JavaScript] 15 (0) | 2022.05.11 |
| [Web_JavaScript] 14 (0) | 2022.05.10 |



