● 데이터 타입과 변수
1. 자바스크립트 식별자
- 식별자(identifier)란 자바스크립트 개발자가 변수, 상수, 함수에 붙이는 이름이다.
- 식별자를 만들 때 다음 규칙을 준수해야 한다.
- 첫 번째 문자 : 알파벳, 언더바, $문자만 사용 가능
- 두 번째 이상 문자 : 알파벳, 언더바, 0-9, $사용 가능
- 대소문자 구분 : data와 dAta는 다른 식별자이다.
- 키워드는 사용 불가
(ex) 6variable (X)
(ex) student_id (O)
(ex) _code (O)
(ex) if (X)
(ex) %calc (X)
(ex) $data (O)
2. 문장 구분
- 세미콜론으로 문장과 문장을 구분한다.
- 한 줄에 한 문장만 있는 경우 세미콜론을 생략할 수 있다.
(ex) i = i + 1 (O)
(ex) j = j + 1; (O)
(ex) k = k + 1; m = m + 1 (O)
(ex) n = n + 1 p = p + 1 (X)
3. 주석
- 한 줄 주석 : //
- 범위 주석 : /* */
4. 데이터 타입(typeof())
- 숫자 타입(number) : 42, 3.14, ...
- 논리 타입 : true, false
- 문자열 타입 : "안녕", "하세요", "35", "a", ...
- 객체 타입 : Object
- undefined, null
(1) undefined : 타입이 정해지지 않은 것을 의미한다.
(2) null : 값이 정해지지 않은 것을 의미한다.
5. 변수
- var 키워드로 변수를 선언한다.
- var 키워드는 영역에 모호성이 존재하기 때문에 잘 사용하지 않는 추세이다.
(ex) var score;
(ex) var year, month, day;
(ex) var address = "남양주";
6. 지역변수와 전역변수
- 변수의 사용 범위(scope)에 따라서 전역변수(global)와 지역변수(local)로 나뉜다.
- var로 선언 시, scope는 반드시 함수의 영역만 판단한다.
(1) 전역 변수
- 함수 밖에서 선언되거나 함수 안에서 var 키워드 없이 선언
(2) 지역 변수
- 함수 안에서 var 키워드로 선언
- 선언된 함수 내에서만 사용 가능
7. 상수
- let : 수정 가능
- const : 수정 불가능
실습(document.write())
- 문제
<!-- <br>태그를 사용하지 않고, 덧셈의 결과는 직접 연산을 통해 출력한다. -->
<!-- 아래의 문서를 그대로 write(), writeln()을 사용하여 작성한다. -->
<!--
document.write() 활용
---------------------------(hr태그)
Welcome!
2 + 5 는
7입니다.
-->
- 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>document.write() 실습</title>
<style>
pre {
font-size: 20px;
color: blueviolet;
}
</style>
</head>
<body>
</body>
<script>
with(document){
write("<h1>document.write() 활용</h1>");
write("<hr>");
write("<h2>Welcome!</h2>");
write("<pre>");
writeln("2 + 5 는");
write(2 + 5 + "입니다.");
write("</pre>");
}
</script>
</html>

실습(prompt())
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>입력 대화상자 prompt()</title>
</head>
<body>
</body>
<script>
var name = prompt("이름을 입력하세요.");
document.write("<h1>" + name + "</h1>");
</script>
</html>


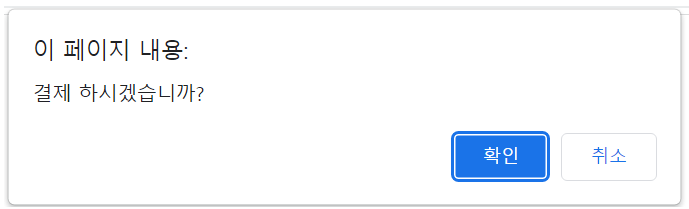
실습(confirm())
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>확인 대화 상자 confirm()</title>
</head>
<body>
<script>
var msg = "";
if(confirm("결제 하시겠습니까?")) {
msg = "결제 되었습니다";
} else {
msg = "결제가 취소 되었습니다.";
}
document.write("<p>" + msg + "</p>");
</script>
</body>
</html>


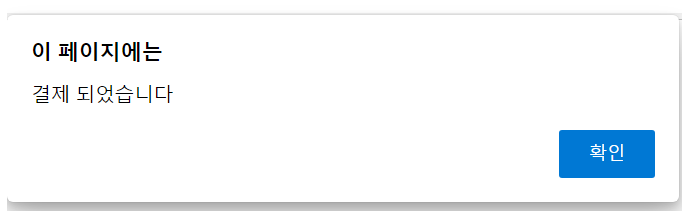
실습(alert())
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>경고 대화 상자 alert()</title>
</head>
<body>
<script>
var msg = "";
if(confirm("결제 하시겠습니까?")) {
msg = "결제 되었습니다";
} else {
msg = "결제가 취소 되었습니다.";
}
alert(msg);
</script>
</body>
</html>


'웹 개발 > JavaScript' 카테고리의 다른 글
| [Web_JavaScript] 06 (0) | 2022.05.02 |
|---|---|
| [Web_JavaScript] 05 (0) | 2022.05.01 |
| [Web_JavaScript] 04 (0) | 2022.04.30 |
| [Web_JavaScript] 03 (0) | 2022.04.29 |
| [Web_JavaScript] 01 (0) | 2022.04.27 |



