※ 폰트
- 구글 폰트 : https://fonts.google.com/?subset=korean
- 네이버 폰트 : https://hangeul.naver.com/font
● font-size(폰트 크기, 글자 크기)
1. 절대적인 크기(px)
- 텍스트의 크기를 명시된 크기 그대로 설정하고자 할 때 사용
- 절대적 크기로 설정된 텍스트는 모든 브라우저에서 같은 크기로 표현된다.
2. 상대적인 크기(브라우저 기본 글자 크기 : 16px)
- 텍스트를 둘러싸고 있는 HTML 요소들의 크기에 따라 텍스트의 크기도 같이 변하는 방식
- 사용자가 웹 브라우저를 통해 텍스트의 크기를 직접 변경할 수도 있다.
(1) 백분율(%)
- 기본 크기를 100%로 놓고, 그에 대한 상대적인 크기 설정
(2) 배수(em)
- 부모 요소에 중첩되어 1.0은 100%, 1.5%는 150%로 상대적인 크기 설정
(3) 배수(rem)
- 부모에 상관없이 HTML 기본 크기에 적용되어 상대적인 크기 설정
● position 속성
- default는 static이다.
- 해당 태그의 영역의 끝을 기준으로 top, bottom, left, right를 사용한다.
1. relative
- 태그의 위치를 원하는대로 조정하고 싶을 때 사용한다.
- 만약 위치를 이동시켰다면 그 만큼의 영역이 생겨서 다음 inline 태그가 이전 태그의 영역에 맞춰서 배치된다.
2. absolute
- 부모중에 relative position을 가지고 있는 요소를 기준으로 위치를 변경시킨다.
- 만약 어떠한 부모도 relative가 없다면 body 태그 기준으로 위치를 변경시킨다.
- 부모의 ralative를 찾았다면 해당 부모 태그의 영역은 사라지고, background 속성을 작성해도 영역이 없기 때문에 출력되지 않는다.
- 부모 태그의 영역을 표현하고 싶다면 직접 height를 주면 된다.
- relative를 주었다는 것은 영역을 정하겠다는 의미이고,
height를 주어야 영역이 생기기 때문에 자식 요소들의 위치를 정하고 싶다면 반드시 height를 주도록 한다.
- 자식 요소에 absolute 값이 있다면, 부모 태그를 포함한 다른 relative들의 영역도 사라진다.
- 이 때 전체 내용이 겹치게 하지 않기 위해서는 부모 태그들의 height를 주어서 영역을 만들어주어야 한다.
- 만약 일부러 겹치게 해야 한다면, height를 없애는 게 아니라 relative 요소의 top 또는 bottom을 조정해준다.
● z-index
- 겹쳐있을 때 z축 수치를 조정할 수 있다.
- 0이 default이며, 겹쳐질 때에는 코드 작성 순서를 기준으로 가장 마지막인 태그가 가장 앞에 위치한다.
- 이를 변경하고자 할 때에는 z-index의 숫자를 키워줌으로써 앞쪽에 위치할 수 있게 된다.
- 만약 뒷쪽에 위치하고자 한다면 z-index의 숫자를 줄여준다.
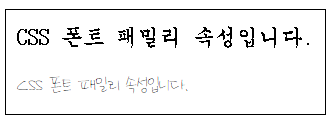
실습(font_family)
- 구글 폰트와 네이버 폰트를 이용하여 폰트 변경하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>폰트 글꼴</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<link href="https://hangeul.pstatic.net/hangeul_static/css/NanumNaNeunIGyeoNaenDa.css" rel="stylesheet">
<style>
p#google {
font-family: 'Jua1', '궁서체';
}
p#naver {
font-family: 'NanumNaNeunIGyeoNaenDa';
}
</style>
</head>
<body>
<p id="google">CSS 폰트 패밀리 속성입니다.</p>
<p id="naver">CSS 폰트 패밀리 속성입니다.</p>
</body>
</html>

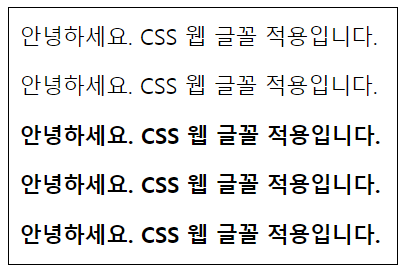
실습(font_weight)
- 폰트 굵기 설정하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>폰트 굵기 설정</title>
<style>
p.font1 {font-weight: 400;}
p.font2 {font-weight: 550;}
p.font3 {font-weight: 800;}
p.font4 {font-weight: bold;}
</style>
</head>
<body>
<p>안녕하세요. CSS 웹 글꼴 적용입니다.</p>
<p class="font1">안녕하세요. CSS 웹 글꼴 적용입니다.</p>
<p class="font2">안녕하세요. CSS 웹 글꼴 적용입니다.</p>
<p class="font3">안녕하세요. CSS 웹 글꼴 적용입니다.</p>
<p class="font4">안녕하세요. CSS 웹 글꼴 적용입니다.</p>
</body>
</html>

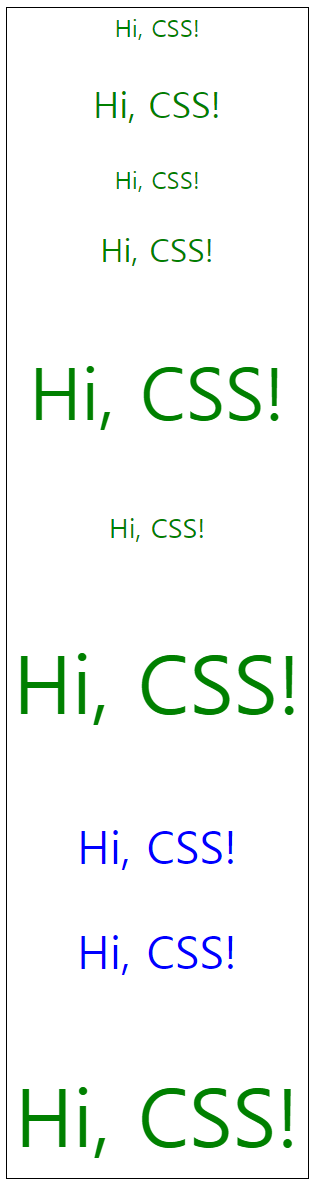
실습(font_size)
- 폰트 크기 설정하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>폰트 크기</title>
<style>
body, p {
text-align: center;
}
body {
font-size: 1.5em; /* 24px → 16px(기본 크기) + 8px(기본 크기의 절반) */
color: green;
}
.body-p1 {
font-size: 1.5em; /* 36px */
}
.div1 {
font-size: 1.5em; /* 36px */
}
.div1-p1 {
font-size: 2rem; /* 32px */
}
.div1-p2 {
font-size: 2em; /* 72px */
}
.div2 {
font-size: 1.5em; /* 54px */
}
.div2-p1 {
font-size: 0.5em; /* 27px */
}
.div2-p2 {
font-size: 1.5em; /* 81px */
}
.div3 {
font-size: 30px;
color: blue;
}
.div3-p1 {
font-size: 1.5em; /* 45px */
}
.div3-p2 {
font-size: 1.5em; /* 90px */
}
.div4 {
font-size: 2.5em; /* 135px */
}
.div4-p1 {
font-size: 5rem; /* 80px */
}
.div4-p2 {
font-size: 1.5em; /* 202.5px */
}
</style>
</head>
<body>
Hi, CSS!
<p class="body-p1">Hi, CSS!</p>
<p class="body-p2">Hi, CSS!</p>
<div class="div1">
<p class="div1-p1">Hi, CSS!</p>
<p class="div1-p2">Hi, CSS!</p>
<div class="div2">
<p class="div2-p1">Hi, CSS!</p>
<p class="div2-p2">Hi, CSS!</p>
<div class="div3">
<p class="div3-p1">Hi, CSS!</p>
<p class="div3-p2">Hi, CSS!</p>
</div>
<div class="div4">
<p class="div4-p1">Hi, CSS!</p>
<p class="div4-p2">Hi, CSS!</p>
</div>
</div>
</div>
</body>
</html>

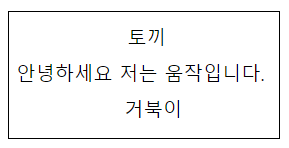
실습(position_inline)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>position</title>
<style>
span#span1 {
position: relative;
top: 30px;
left: 20px;
}
span#span2 {
position: relative;
left: -100px;
}
span#span3 {
position: relative;
top: 60px;
left: -140px;
}
</style>
</head>
<body>
<span id="span1">안녕하세요 저는 움작입니다.</span>
<span id="span2">토끼</span>
<span id="span3">거북이</span>
</body>
</html>

실습(position_block, z-index)
1. position_block
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>position</title>
<style>
div#cookie, div#brownie, div#macaron, div#chocolate {
position: relative;
height: 25px;
}
div span {
position: absolute;
}
div#cookie {
background: brown;
}
div#cookie span {
right: 0;
}
div#brownie {
background: orange;
}
div#brownie span {
right: 30px;
}
div#macaron {
background: pink;
}
div#macaron span {
right: 60px;
}
div#chocolate {
background: gray;
}
div#chocolate span {
left: 30px;
}
</style>
</head>
<body>
<div id="cookie">
<span>쿠키</span>
</div>
<div id="chocolate">
<span>초콜렛</span>
</div>
<div id="brownie">
<span>브라우니</span>
</div>
<div id="macaron">
<span>마카롱</span>
</div>
</body>
</html>

2. z-index
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>position</title>
<style>
div#cookie, div#brownie, div#macaron, div#chocolate {
position: relative;
height: 25px;
}
div span {
position: absolute;
}
body div:first-child { /* 쿠키 */
color: yellow;
}
/* +연산은 해당 연산자 앞에 있는 선택자의 다음 태그 1개를 의미한다. */
body div:first-child + div + div { /* 쿠키 다음 다음 : 브라우니 */
color: brown;
}
/* ~연산은 해당 연산자 앞에 있는 선택자 다음 태그부터 마지막 다음 태그까지를 의미한다. */
/* ~보다 +가 우선순위가 더 높다. */
/* first-child, last-child, nth-child(n)보다 ~이 우선순위가 더 높다. */
body div:first-child ~ div { /* 초콜렛 ~ 마카롱이지만 브라우니는 제외(위에서 +연산자 사용) */
color:black;;
}
body div:last-child { /* 마카롱 */
z-index: 2;
color: blue;
}
/* first-child, last-child가 nth-child(n)보다 우선순위가 높다. */
body div:nth-child(2) {
z-index: 3;
color: green;
}
div#cookie {
background: brown;
z-index: 1; /* 제일 숫자가 크기 때문에 가장 아래에 출력된다. */
}
div#cookie span {
right: 0;
}
div#brownie {
background: orange;
top: -50px; /* 쿠키와 같은 위치 */
z-index: 1; /* 쿠키와 동일한 번호지만 코드가 쿠키 아래에 작성되었기 때문에 쿠키 위에 출력된다. */
}
div#brownie span {
right: 30px;
}
div#macaron {
background: pink;
top: -75px; /* 쿠키와 같은 위치 */
}
div#macaron span { /* z-index default 0 */
right: 60px;
}
div#chocolate {
background: gray;
top: -25px; /* 쿠키와 같은 위치 */
}
div#chocolate span { /* z-index default 0 */
left: 30px;
}
</style>
</head>
<body>
<div id="cookie">
<span>쿠키</span>
</div>
<div id="chocolate">
<span>초콜렛</span>
</div>
<div id="brownie">
<span>브라우니</span>
</div>
<div id="macaron">
<span>마카롱</span>
</div>
</body>
</html>

'웹 개발 > CSS' 카테고리의 다른 글
| [Web_CSS] 08 (0) | 2022.04.26 |
|---|---|
| [Web_CSS] 07 (0) | 2022.04.25 |
| [Web_CSS] 05 (0) | 2022.04.23 |
| [Web_CSS] 04 (0) | 2022.04.22 |
| [Web_CSS] 03 (0) | 2022.04.21 |



