● CSS(Cascading Style Sheets)
- HTML 요소들이 각종 미디어에서 어떻게 보이는 가를 정의하는 데 사용된다.
- 스타일을 HTML 문서로부터 분리하는 것이 가능해진다.
● CSS를 사용하는 이유
- HTML 만으로 웹 페이지를 제작할 경우
HTML 요소의 세부 스타일을 하나하나 따로 지정해주어야 하기 때문에 많은 시간이 걸리며,
완성한 후에도 스타일의 변경 및 유지보수가 매우 힘들어진다.
- 이 문제점을 해소하기 위해서 W3C에서 만든 스타일 시트 언어가 바로 CSS이다.
- 웹 페이지의 스타일을 별도의 파일로 저장할 수 있게 해줌으로써 사이트의 전체 스타일을 손쉽게 제어할 수 있게 된다.
- 또한 웹 사이트의 스타일을 일관성있게 유지할 수 있도록 해주며, 그에 따른 유지보수 또한 쉬워진다.
● CSS 문법

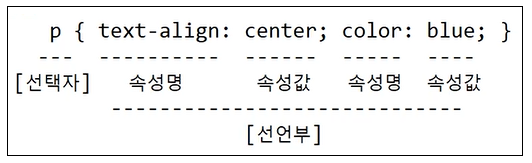
1. CSS의 문법은 선택자와 선언부로 구성된다.
2. 선택자는 CSS를 적용하고자 하는 HTML 요소를 가리킨다.
3. 선언부는 중괄호({})를 사용하여 전체를 둘러싼다.
4. 각 선언은 CSS 속성명과 속성값을 콜론(:)으로 연결한다.
5. CSS선언은 언제나 마지막에 세미콜론(;)으로 끝마친다.
● CSS 주석
- 주석을 표시할 때에는 /* */사이에 내용을 입력한다.
(ex) p {color: blue;} /*글자 색상은 파란색입니다.*/
'웹 개발 > CSS' 카테고리의 다른 글
| [Web_CSS] 06 (0) | 2022.04.24 |
|---|---|
| [Web_CSS] 05 (0) | 2022.04.23 |
| [Web_CSS] 04 (0) | 2022.04.22 |
| [Web_CSS] 03 (0) | 2022.04.21 |
| [Web_CSS] 02 (0) | 2022.04.20 |



