● 이미지 태그(싱글 태그)
- 닫는 태그가 없는 싱글 태그이다.
<img src="파일의 경로 혹은 url" alt="이미지에 문제 발생 시 대체할 문구">
● 이미지 태그 경로
1. 절대 경로
- 어느 위치에 있어도 찾아갈 수 있는 경로
2. 상대 경로
- 현재 위치에 따라 변경되는 경로
● 링크 태그
HTML 링크(Link)
- 현재 페이지에서 다른 페이지로 이동하고자 할 때 하이퍼링크를 사용한다.
- 보통 링크라고 부르며, <a> 태그를 사용한다.
<a href="" target="">링크를 걸어줄 내용</a>
- href : 페이지의 경로, 사이트 주소
- target : _blank(새 창이나 새 탭), _self(현재창), _parent(부모창)
● 테이블(table)
- 여러 종류의 데이터가 행과 열로 정리된 표
1. <table> : 테이블 생성 시 사용하는 태그
2. <tr> : 행
3. <th>, <td> : 열
● 병합
1. colspan
- 좌에서 우로 합쳐지고 현재 행에만 적용된다.
colspan="합칠 열 개수"
2. rowspan
- 현재 행과 아래 행이 합쳐지고 다음 행이 없다면 적용되지 않는다.
rowspan="합칠 행 개수"
실습(이미지 태그(상대 경로, url))
1. 상대 경로
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이미지 태그</title>
</head>
<body>
<img src="img1/icon1.png">
<img src="../img2/icon2.png" width="64px"> <!-- ../ : 최상위 폴더(WebContent) -->
<img src="../icon3.png">
<img src="icon4.png">
</body>
</html>

2. url
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이미지 태그</title>
</head>
<body>
<img src="https://cdn3.iconfinder.com/data/icons/spring-2-1/30/Sunflower-128.png">
</body>
</html>

실습(이미지 태그(절대 경로))
1. 크롬 브라우저에서는 절대 경로를 보안상 이유로 차단한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이미지 태그</title>
</head>
<body>
<img src="C:\Web_1900_lyr\html\resource\images\icon5.png" alt="이미지 없음">
</body>
</html>

2. 절대 경로를 다른 지정한 경로로 우회해주면 절대 경로도 사용할 수 있게 된다.
- server.xml에서 <Host> 태그 안에 Context를 만들어준다.
<Host>
......
<Context docBase="C:\Web_1900_lyr\html\resource\images" path="/file" reloadable="true"/>
</Host>
- img.html에서 이미지 태그를 이용하여 코드를 작성한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이미지 태그</title>
</head>
<body>
<img src="/file/icon5.png">
</body>
</html>

실습(링크 태그(1))
1. 새 창으로 열림
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="https://www.naver.com" target="_blank">네이버로 이동</a>
</body>
</html>

2. 보고 있던 페이지에서 열림
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="https://www.google.com">구글로 이동</a>
</body>
</html>

3. Zoom 사이트에서 F12를 이용하여 로고 가져오기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<a class="imglink" href="https://zoom.us/">
<img class="logo" src="https://st1.zoom.us/static/6.1.5948/image/new/ZoomLogo.png" alt="Zoom 로고">
</a>
</body>
</html>

실습(링크 태그(2))
1. link.html에서 링크에 대한 설명이 작성된 link_test.html로 이동하는 링크
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="link_test.html">링크 태그에 대한 설명페이지로 이동</a>
</body>
</html>

2. 링크에 대한 설명이 작성된 link_test.html에서 link.html로 이동하는 링크
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>링크 태그</title>
</head>
<body>
<h1>HTML 링크(Link)</h1>
<a href="link.html"><img style="transform: rotate(270deg);" src="https://blog.zoom.us/wp-content/themes/zoomblog/assets/images/icons/go-to-top.svg"></a>
<p>
현재 페이지에서 다른 페이지로 이동하고자 할 때 하이퍼링크를 사용한다.<br>
보통 링크라고 부르며, <a> 태그를 사용한다.
</p>
</body>
</html>

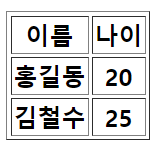
실습(테이블 태그(1))
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>테이블 태그</title>
</head>
<body>
<table border="1">
<tr>
<th>이름</th>
<th>나이</th>
</tr>
<tr>
<th>홍길동</th>
<th>20</th>
</tr>
<tr>
<th>김철수</th>
<th>25</th>
</tr>
</table>
</body>
</html>

실습(Table Style CSS)
1. tableStyle.css 파일 생성
@charset "UTF-8";
table {
border: 1px solid black;
border-collapse: collapse; /* 마주보는 선이 병합된다. */
width: 30%;
margin: 0 auto; /* margin: 상하 좌우 ==> 바깥 여백 기준 */
}
th, td {
border: 1px solid black;
text-align: center; /* 테두리를 기준으로 center에 정렬 */
}
2. 적용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>테이블 병합</title>
<link rel="stylesheet" href="tableStyle.css">
</head>
<body>
</body>
</html>
실습(테이블 병합(1))
- 아래 이미지처럼 출력하기

- 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>테이블 병합</title>
<link rel="stylesheet" href="tableStyle.css">
</head>
<body>
<table>
<tr>
<td>1</td>
<td>2</td>
<td rowspan="2">3</td> <!-- 해당 행을 포함하여 오른쪽으로 2개의 열 병합 -->
<td>4</td>
</tr>
<tr>
<td colspan="2">5</td> <!-- 해당 열을 포함하여 오른쪽으로 2개의 열 병합 -->
<td rowspan="2">6</td>
</tr>
<tr>
<td>7</td>
<td colspan="2">8</td>
</tr>
</table>
</body>
</html>
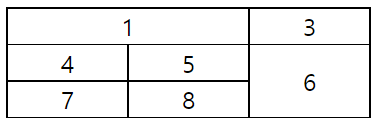
실습(테이블 병합(2))
- 아래 이미지처럼 출력하기

- 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>테이블 병합 - 실습</title>
<link rel="stylesheet" href="tableStyle.css">
</head>
<body>
<table>
<tr>
<td colspan="2">1</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td rowspan="2">6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
</tr>
</table>
</body>
</html>
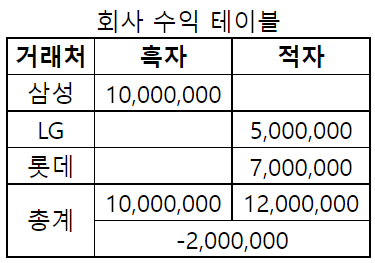
실습(테이블 병합(3))
- 아래 이미지처럼 출력하기

- 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>테이블 병합 - 실습</title>
<link rel="stylesheet" href="tableStyle.css">
</head>
<body>
<table>
<caption>회사 수익 테이블</caption>
<tr>
<th>거래처</th>
<th>흑자</th>
<th>적자</th>
</tr>
<tr>
<td>삼성</td>
<td>10,000,000</td>
<td></td>
</tr>
<tr>
<td>LG</td>
<td></td>
<td>5,000,000</td>
</tr>
<tr>
<td>롯데</td>
<td></td>
<td>7,000,000</td>
</tr>
<tr>
<td rowspan="2">총계</td>
<td>10,000,000</td>
<td>12,000,000</td>
</tr>
<tr>
<td colspan="2">-2,000,000</td>
</tr>
</table>
</body>
</html>
'웹 개발 > HTML' 카테고리의 다른 글
| [Web_HTML] 06 (0) | 2022.04.18 |
|---|---|
| [Web_HTML] 05 (0) | 2022.04.17 |
| [Web_HTML] 03 (0) | 2022.04.15 |
| [Web_HTML] 02 (0) | 2022.04.14 |
| [Web_HTML] 01 (0) | 2022.04.13 |



