● HTML의 요소

(1) 여는 태그(Opening tag)
- 요소의 이름(p)과 열고 닫는 꺽쇠 괄호로 구성된다.
(2) 내용(Content)
- 요소의 내용이며, 단순한 텍스트를 의미한다.
(3) 닫는 태그(Closing tag)
- 요소의 이름 앞에 슬래시(/)가 있다.
- 닫는 태그를 반드시 적어주어야 한다.
▶ (1), (2), (3)을 통틀어 요소(Element)라고 한다.
▶ 요소(태그)의 이름은 대소문자를 구분하지 않지만 가독성 때문에 소문자로만 작성하는 것을 권장한다.(XHTML)
● HTML 주석
- <!-- 주석 --> : Ctrl + Shift + /
● HTML 속성(Attributes)
- 요소(태그)는 속성을 가질 수 있다.
- 속성은 요소에 나타내고 싶지 않지만 추가적인 내용을 담고 싶을 때 사용한다.
- id와 class 속성 : 스타일에 관련된 내용, 기타 연산 등의 내용을 위해 해당 태그를 찾을 수 있는 구분점 역할 수행
(ex)
<p class="conversation"> You are much better </p>
● HTML 속성 시용 시 주의 사항
1. 태그 이름 다음에 오는 속성은 태그 이름과 속성 사이에 공백이 있어야 한다.
2. 여러 속성이 있을 경우에는 속성 사이에도 공백이 있어야 한다.
(ex) <p id="p1" class="pGroup">You are much better</p>
3. 속성 이름 다음에는 등호(=)를 작성한다.
4. 속성 값은 따옴표 안에 작성한다.(따옴표 작성은 생략이 가능하다.)
● 내포된 요소(Nesting elements)
- 요소 안에 다른 요소를 넣는 기법
- 해당 부분에 다른 스타일 또는 다른 연산, 레이아웃 등을 적용하고자 할 때 사용한다.
(ex) <p>You are <strong>much</strong> better.</p>
● HTML 주의사항
1. HTML은 대소문자를 구분하지 않지만 되도록 소문자로 작성한다.
2. 속성의 값은 따옴표를 사용하지 않아도 되는 경우가 있지만, 띄어쓰기가 있을 경우 반드시 따옴표를 작성한다.
3. HTML에서 작은 따옴표와 큰 따옴표는 둘 다 같은 의미이다.
● HTML 기본 태그
1. <!DOCTYPE html>
- HTML 시작을 알리는 선언(형식상 사용한다.)
2. <html lang="ko">
- 한국형 웹 컨텐츠 접근성 지침에서 웹 페이지의 html 요소 안에 페이지의 기본 언어 선언을 규정하고 있다.
3. <head>
- body 태그가 시작되기 전에 미리 설정이 필요한 태그들을 작성한다.
4. <meta charset="UTF-8">
(1) <meta> 태그
- metadata의 약자로 html 문서를 부가 설명해주는 역할을 한다.
(2) charset="UTF-8"
- 웹 브라우저에 문서를 표시할 때 변환하는 처리 작업(즉, 인코딩을 하게 된다.)
- 파일이 해석될 땐 어떤 인코딩으로 되어 있는 지 지정이 필요하며, 이를 charset 이라고 한다.
- 인코딩 방식이 맞지 않다면 문자가 깨질 수 있지만 utf-8 이라는 charset을 사용하면 다국어를 지원하기 때문에
문자가 깨지지 않는다.
5. <title> 태그
- 페이지 제목 작성(15자 이내)
6. <h> 태그
- 제목을 표현할 수 있는 다양한 글자 크기의 태그이다.
- 가장 큰 <h1> 태그부터 <h6> 태그까지 다양한 크기로 제목을 표현할 수 있다.
7. <p> 태그
- 글 단락 태그
- 단락이란, 내용상 끊어서 구분할 수 있는 하나하나의 부분을 의미하고, 문단이라고 부른다.
- <p> 태그를 이용하면 이러한 단락을 표현한다.
● 서식 태그
1. <strong>, <b>태그
- 두 태그의 표현은 동일하지만 사용 용도가 다르다.
(1) <b> 태그
- 단순히 텍스트를 진하게 표시하는 역할을 한다.
(2) <strong> 태그
- 단순히 보여지는 강조 뿐만 아니라 실제 페이지 내에서 중요한 부분을 브라우저에 알려주는 역할을 한다.
- 브라우저에게 웹 접근성으로 인식된다.
- 스크린 리더로 페이지를 읽을 때 거센 억양으로 음을 낼 수 있도록 강조한다.
2. <i>, <em> 태그
- <i> 태그 : 단순히 화면의 텍스트를 이태릭체로 표현해준다.
- <em> 태그 : 화면의 텍스트를 이태릭체로 표현한 후 그 내용이 중요하다는 의미도 함께 포함해준다.
3. <mark> 태그
- 텍스트 하이라이팅 효과
4. <del> 태그
- 텍스트 중앙에 가로 줄을 만들어서 텍스트를 지운 것과 같은 효과
5. <ins> 태그
- 텍스트 밑에 선을 추가하여 텍스트 강조 효과
6. <sup>, <sub> 태그
- <sup> : 위 첨자
- <sub> : 아래 첨자
실습(기본 태그)
1. <h> 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title charset="UTF-8" name="화요일" content="데일리">나의 첫번째 HTML</title>
</head>
<body>
<h1>HTML</h1>
<h2>HTML</h2>
<h3>HTML</h3>
<h4>HTML</h4>
<h5>HTML</h5>
<h6>HTML</h6>
</body>
</html>

2. <p> 태그
- You are much better 를 다른 색으로 변경하고, much는 또 다른 색으로 변경하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>p 태그</title>
</head>
<body>
<p style="color:green">
You are <strong style="color:red">much</strong> better
</p>
</body>
</html>

- I Love You를 다른 색으로 변경하고, Love는 또 다른 색으로 변경하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>p 태그</title>
</head>
<body>
<p style="color:brown">
I <strong style="color:blue">Love</strong> You
</p>
</body>
</html>

실습(서식 태그(1))
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>서식 태그</title>
</head>
<body>
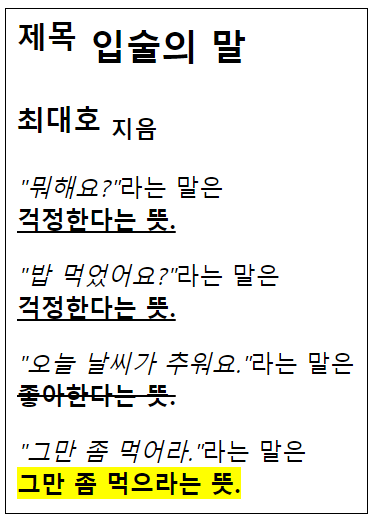
<h2><sup>제목</sup> 입술의 말</h2>
<h3>최대호 <sub>지음</sub></h3>
<p>
<i><q>뭐해요?</q></i>라는 말은<br>
<strong><ins>걱정한다는 뜻.</ins></strong>
</p>
<p>
<em><q>밥 먹었어요?</q></em>라는 말은<br>
<strong><ins>걱정한다는 뜻.</ins></strong>
</p>
<p>
<i>"오늘 날씨가 추워요."</i>라는 말은<br>
<b><del>좋아한다는 뜻.</del></b>
</p>
<p>
<em>"그만 좀 먹어라."</em>라는 말은<br>
<strong><mark>그만 좀 먹으라는 뜻.</mark></strong>
</p>
</body>
</html>

실습(서식 태그(2))
1. 문제에서 주어진 대로 출력하기
- 문제
<!--
<노을> : 제목 태그, 하이라이트
이환천 지음 : 제목 태그, 텍스트 밑에 선 긋기, "지음" 아래 첨자
매일매일 : ↓ 단락태그, 기울이기, 굵게
이기려고
아둥바둥
살다보니
매일져도
아름다운
노을처럼
살고싶네
-->
- 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>서식 태그 - 실습</title>
</head>
<body>
<h2><mark><노을></mark></h2>
<h3><ins>이환천 <sub>지음</sub></ins></h3>
<p>
<em><strong>
매일매일<br>
이기려고
</strong></em>
</p>
<p>
<em><strong>
아둥바둥<br>
살다보니
</strong></em>
</p>
<p>
<em><strong>
매일져도<br>
아름다운
</strong></em>
</p>
<p>
<em><strong>
노을처럼<br>
살고싶네
</strong></em>
</p>
</body>
</html>

'웹 개발 > HTML' 카테고리의 다른 글
| [Web_HTML] 06 (0) | 2022.04.18 |
|---|---|
| [Web_HTML] 05 (0) | 2022.04.17 |
| [Web_HTML] 04 (0) | 2022.04.16 |
| [Web_HTML] 03 (0) | 2022.04.15 |
| [Web_HTML] 01 (0) | 2022.04.13 |



